|
|
||
|---|---|---|
| app | ||
| data | ||
| docs/screenshots | ||
| .babelrc | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
README.md
Recherche de maladies par signes et symptômes
Cet outil a pour but de permettre aux professionnels de la santé et aux patients de rechercher des maladies en partant de symptômes décrits, de signes observés ou d’antécédents connus. Cette recherche est réalisée de façon visuelle en présentant un graphe des résultats à tout instant du processus donnant à l’utilisateur le contexte des résultats qu’il observe ainsi que des suggestions sur la poursuite de son exploration.
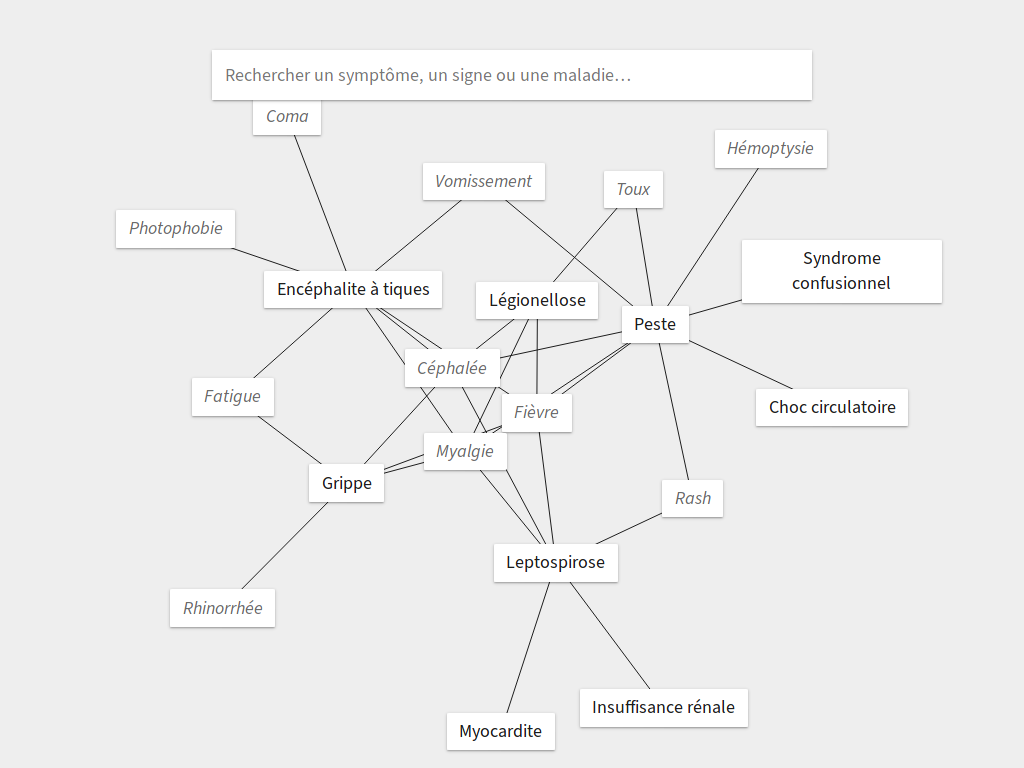
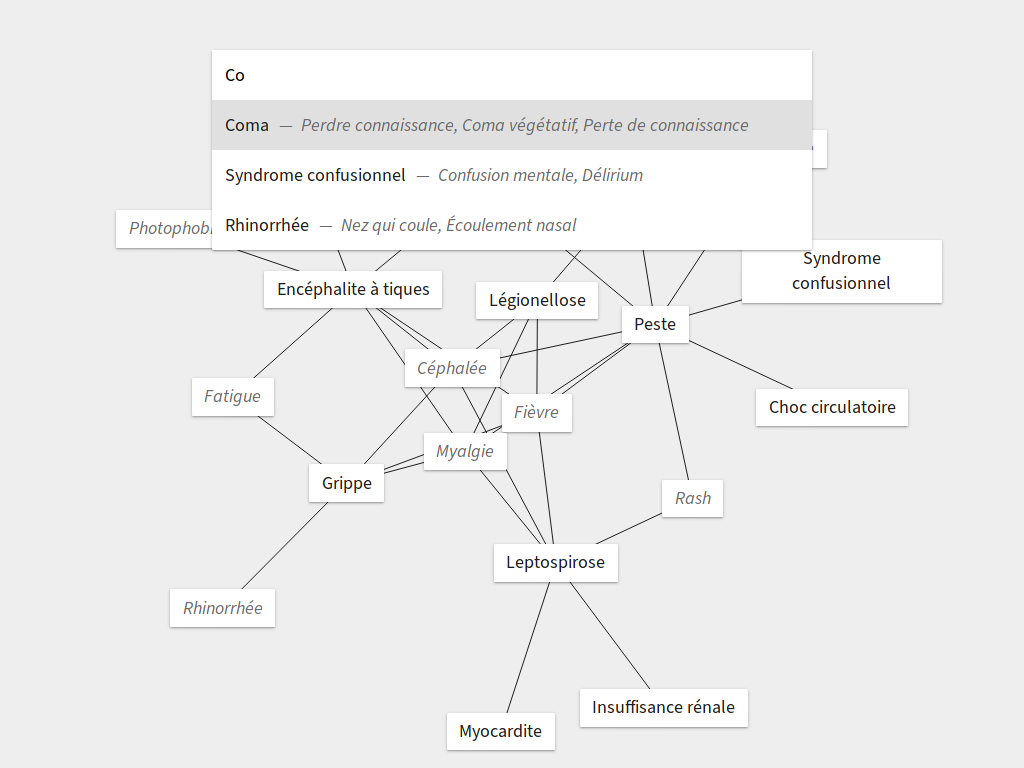
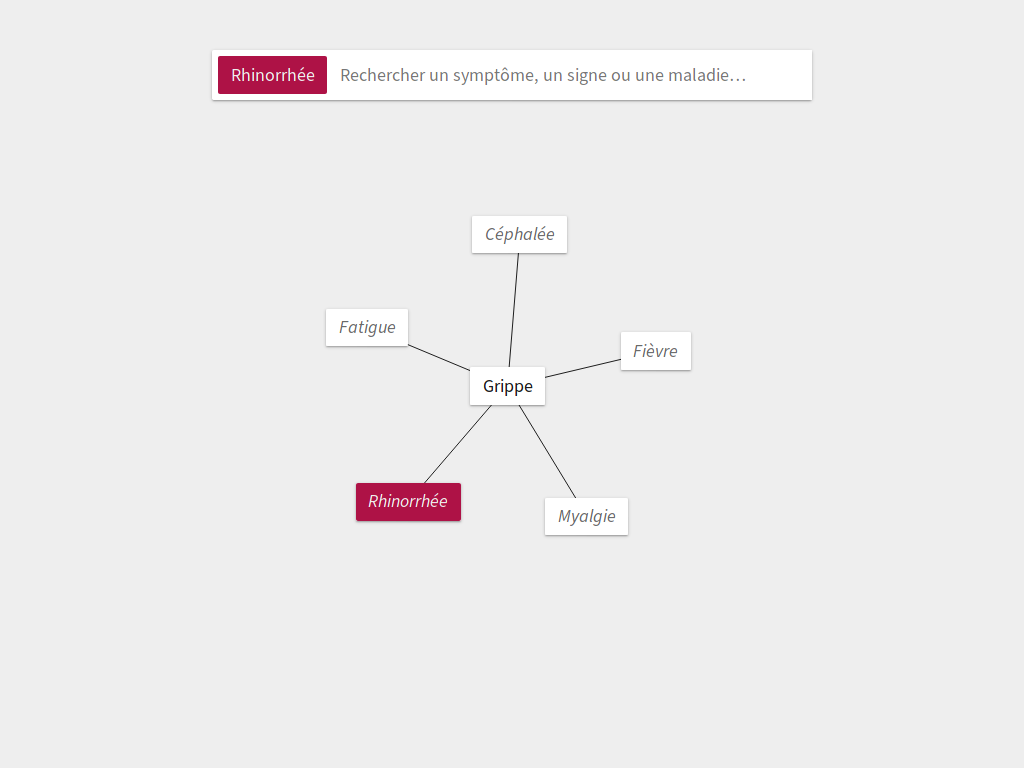
Aperçu
Voir une démonstration en direct »
Installation
Le projet utilise le langage JavaScript et la bibliothèque React.js.
Pour construire une copie locale, vous devez vous munir des logiciels Node.js et npm, généralement fournis ensemble.
Les deux commandes suivantes permettent ensuite à compiler le projet dans le répertoire dist/.
npm install
npm run build
Cette dernière commande réalise une compilation en mode « production » où tout le code est minimisé et optimisé — une forme qui n’est pas souhaitable pour le développement.
Pour tourner en mode développement, utilisez plutôt la commande npm run dev, qui de surcroît reconstruit automatiquement le projet à chaque modification effectuée.
Feuille de route
Sources
- Wikimedica
- Liste des signes, symptômes et maladies : https://wikimedi.ca/wiki/Concept:Signes_et_sympt%C3%B4mes
- Export RDF : https://wikimedi.ca/wiki/Sp%C3%A9cial:Export_RDF/NOM_DE_LA_PAGE
- Wikidata
- WikiMedia Pageviews